Google Tag Manager 日前新增了「捲動頁數」和「元素能見度」兩個觸發條件,以及其變數,故我們可更方便地分析訪客捲動網站的情況。到底要怎樣做呢?
第一步、設定觸發條件
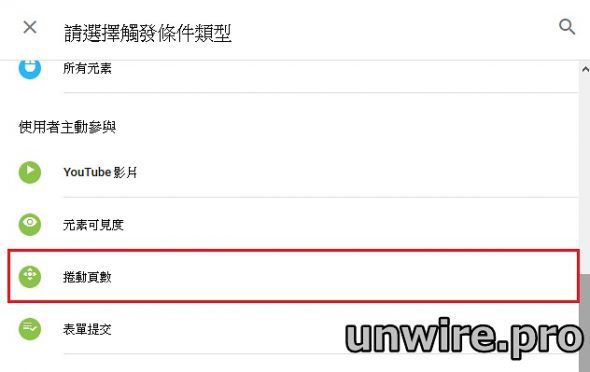
假設各位已在網站部署 GTM。首先,我們到觸發條件、新增,並在觸發條件類型選擇「捲動頁數」,然後我們便可以選擇何時觸發事件,當中包括垂直和水平捲動,以及其捲動的百分比或者像素。
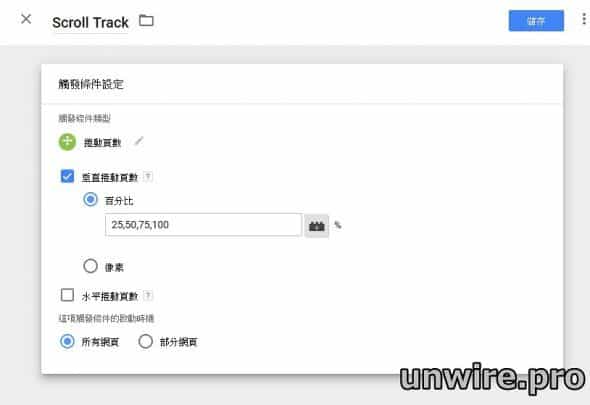
以下圖為例,每當訪客垂直捲動網頁 25%、50%、75% 和 100% 時,事件就會觸發;換句話說,當訪客捲動網頁到最底時,事件就會觸發四次。
第二步、啟用變數
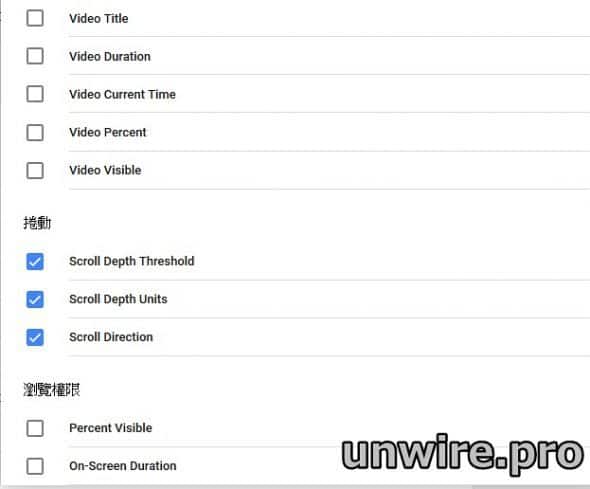
接著我們便要啟用與捲動活動相關的內建變數,以記錄數據至 Google Analytics。先按左邊「變數」,再點「設定」,然後如下圖打勾。
第三步、設定代碼
同時假設各位已部署了 Google Analytics(如果未有的話可參考本站 Google Analytics 教學)。先按左邊「代碼」,再按「新增」。然後在「代碼設定」內的「代碼類型」選取「通用 Analytics」,並將「追蹤類型」設定為事件。
之後再分別設定「類別」、「動作」和「標籤」。這三項資料都會傳到 Google Analytics 中「行為」的「事件類別」、「事件動作」和「活動標籤」中。參考設定如下:
「類別」只需自由輸入有意義的名稱;「動作」則選擇 GTM 內建變數 Page Path 或 Page URL;「標籤」則選擇於第二步啟用的內建變數「Scroll Depth Threshold」,再於後面手動輸入「%」,方便閱讀。
當中的「非互動匹配」,如果設定為「是(True)」,事件觸發就不會減低跳出率。假如用戶認為捲動事件是互動的活動便可設定為「否(False)」。這特別適合「一頁過」設計的網站。
完成「代碼設定」後,再在「觸發條件」中,選擇於第一步設定好的條件(Scroll)。參考圖片如下:
第四步、預覽
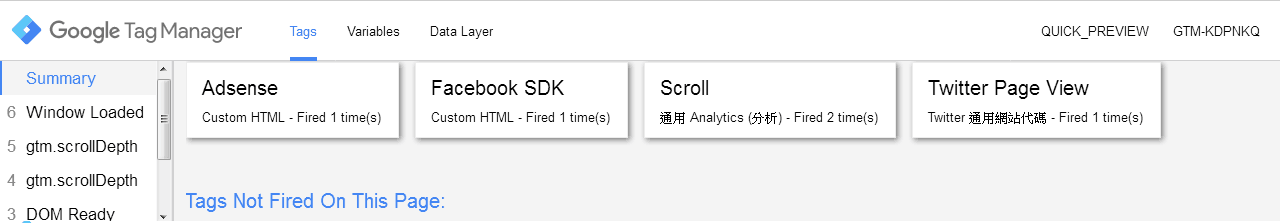
在正式發布前,我們宜先預覽,確保設定無誤。先在 GTM 點選「預覽」,然後在新分頁中造訪自己網站,下方應會出現 GTM 的預覽窗格。
假如上述設定正確,我們應看到相關的變數已載入;當捲動網頁時,事件亦會被觸發。確定沒有問題後,我們便可在 GTM 發布代碼。
最後、發布,於 Google Analytics 查看數據
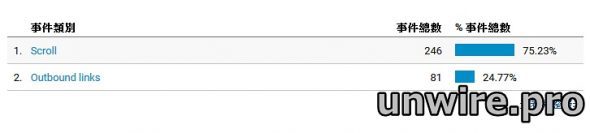
代碼發布後,當訪客捲動網頁時,GTM 會自動傳送數據到 Google Analytics。我們隨後可到 Google Analytics 的「行為」—「事件」—「總覽」中查看捲動數據。進入後我們理應會看到在第三步設定的「類別」(Scroll)。
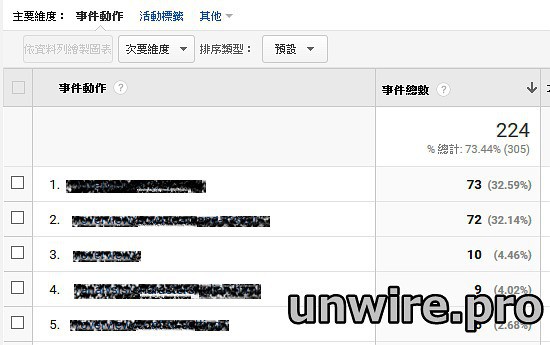
點擊「Scroll」進入後,我們會看到「事件動作」,亦即網址或路徑(Page URL/Page Path)。理論上,每個「事件動作」的「事件總數」,是與瀏覽量成正比的。
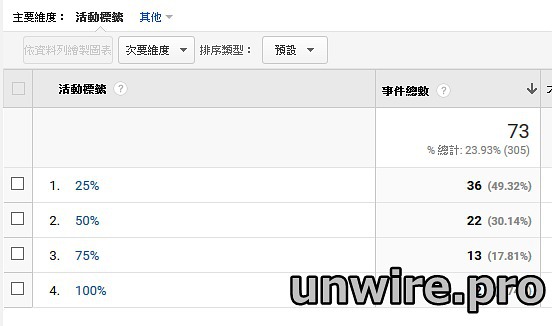
點選其中一個「事件動作」,我們會看到它的「活動標籤」。正如第三步的設定,活動標籤就是每個網頁的捲動百分比。以下圖為例,不少訪客都會捲動了網頁一半(50%)。
了解訪客捲動習慣 改善網頁設計
除了瀏覽量、跳出率,網頁的捲動情況亦十分重要。試想想,假如網頁有一篇文章,但原來大部分訪客都不會捲動網頁到較低位置,內容就會浪費了。這個時候,我們便知道要改善網頁設計,增加互動率。
現時很多網站更採用「一頁過」的設計,這類網頁內容多數簡潔,旨在把訪客導入至其他頁面。但如果我們發現大部分訪客都沒有捲動網頁,設計者便知道需要檢討設計問題,例如是顏色、用字等。