不經不覺 2015 年已完結,過去一年網頁設計有甚麼趨勢?大家上網時應發現,愈來愈多網站採用了一頁過(One page design)的設計。如果要舉例的話,蘋果的官方網站肯定是首選了。然而,為甚麼這種設計方式會冒起,這種方式有甚麼好處和壞處?

「一頁過」與傳統設計的差別
要把各類內容列出時,傳統的方法是以各個超連結顯示,讓有興趣的人點擊進入;但一頁過把頁面分成多個部分,然後以奪目的圖片吸引眼睛,文字相對之下會顯得簡明扼要。由於文字簡要,一頁過的網站通常會加入按鈕,引導人們進入其他頁面深入了解。
如果想更清楚理解,不妨看看 Lenovo 和蘋果的網站。前者是傳統形,文字為主,以各個段落詳細地解析手機特色;而圖片為輔,只顯示產品相片;網頁亦透過標籤(tabs)來把各項內容分類。

但蘋果網採用一頁過方式設計,感覺與 Lenovo 網站截然不同。大面積的相片成為最吸引人的元素;文字就簡明扼要,點到即止,而且標題與內文的字型大小相差大,更顯得內文精簡;而且網頁劃分了各個部分放入不同內容,例如購買方法、保養計劃等,要瀏覽與 iPhone 關聯的內容是透過滾動而非像 Lenovo 網站般點擊標籤。
一頁過網站興起 手機上網是推手
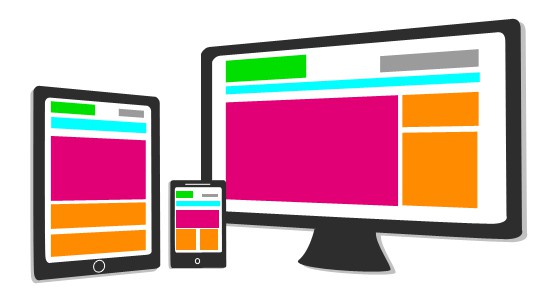
為什麼這種設計方式會興起呢?其實原因很簡單,就是愈來愈多人使用手機來上網。為了配合他們的需求,回應式網站設計是常用做法。
但怎樣才可有快捷建立一個桌上電腦、平版電腦和手機都適合閱讀的回應式網站?一頁過是不錯的選擇,因為設計方法簡單,只需把頁面分割成若干部分,再以百分比來設定闊度、位置等,基本上就成形了。再加上 Bootstrap 和其他樣版的普及,一頁過已是本小利大的設計方式了。
一頁過好處:吸引訪客投入
除了設計效率高,這種設計方式又有甚麼好處?由於網頁以圖片為主,只得少量文字,因此更能引起訪客的好奇心,查看更多資料。例如 iPhone 6s 「唯一不同,就是一切都不同。」即是有甚麼不同?由於只得一句口號,因此訪客便需要「進一步了解」。其實說白了,就是「標題黨」的方式會變得更加奏效。

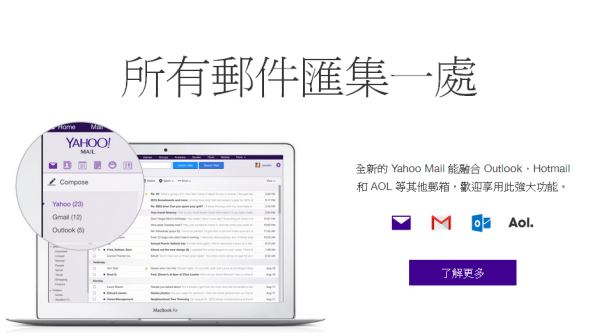
大家會發現這種設計方式在提供程式下載(如 Chrome、Skype)和服務使用(如 Adsense、Yahoo 電郵)的網站非常常見。相信一大考量是為了提升轉換率。首先,提供行動的按鈕(如下載、注冊)十分當眼。然而不少人應該想要了解產品特點才作出行動,於是這些網站便在同一頁面,以精要的文字列出所有特點,向訪容一次過推送所需資訊,以激起他們的興趣;最後再輔以「了解更多」的超連結來千方百計地引導訪客下載。


再舉個例子吧。企業要在網站進行聘請時,傳統的做法是加入「招募人才」的連結,而且通常是在頁底,但 ViuTV 主頁以一頁過方式設計,除了把理念、收看方式等列出之外,更有一個「每個行業都需要新血」的欄目,透過背景圖片和簡單而具鼓勵意味的字句來刊登招聘公告,其效果顯然比單純的「招募人才」更具吸引力。

一頁過壞處:影響 SEO、用戶體驗
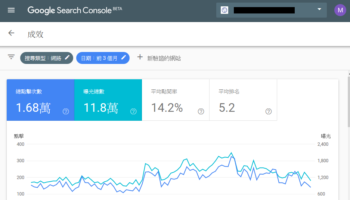
雖然設計方便,又夠能引起訪客興趣,但這種設計方式也有弊處。假如網站著重 SEO ,這種設計方式似乎不太適合。原因很簡單,由於網頁字少,關鍵字因此更難掌握,搜尋器或較難理解網站的主題。
此外雖然一頁過設計的興起,總算印證了訪客不抗拒卷動網頁,但稍一不慎就會使訪客不滿。不少開發者喜歡加入錨點文字(Anchor Text),讓訪客可快速跳至網頁某一部分,但在一頁式設計此舉可能會使他們特別煩厭,因為他們根本不知那些連結是前往新網頁抑或只是跳至網頁較低部分。

以雅虎電郵為例,捲到一半時可看到八個按鈕,顯示不同功能,訪客很可能以為點擊後會前往另一頁面,但原來只是跳到底下部分,故大失預算。當訪客看完其中一個功能後,他們又要向上捲動至那八個按鈕,了解其他功能。如此一來便大大影響使用者體驗。
設計一頁過網頁要注意邏輯
訪客瀏覽一頁過設計的網站時,正常而言是由上至下閱讀,因此資訊的安排應合符邏輯。典型的做法都是由主及次。再以 ViuTV 做例子,開首的是一般人最關心的電視台特色,如理念、收看方法、節目簡介,最後才是與公司營運有關的招募通告和聯絡方法。
如果是提供程式下載或者服務註冊的網站,典型的做法是在開首加入下載/註冊按鈕,方便舊用家馬上採取下動。然後較下部分就是產品特色、優點等,捲到最底又有另一個下載/註冊按鈕。Chrome 便是云云網站的其一例子。下載按鈕放在當眼位置,方便舊方家立即下載。但新用家呢?他們只需向下捲動網站,逐步了解 Chrome 的優點,到最後請你下載。
整個流程其實像現實世界推銷員向各位介紹產品般,先勾起你的興趣和需求,然後介紹產品的功能和優點,最後就請你採取行動。如果捲動網站的過程不乎合訪客了解產品或服務的心理流程,那就失敗了。
作者:Dennis Ma
Unwire.pro 記者