Landing Page 是一個短暫的網頁,主要著重於一個特殊的廣告、優惠、或任何其他的宣傳系列,帶領到訪者實現你的目標,例如吸引消費者加入會員、購買商品、訂閱有關資訊等等。成功的設計往往可以在很短的時間就吸引到人們的注意力,使人們更加容易地理解訊息,所以 Landing Page 的設計要十分精準,清晰地指向宣傳目標。以下會介紹不需調整編碼的工具網站,即使中小企業缺乏設計師或IT團隊,都能夠輕鬆地構建出獨一無二的 Landing page ,讓客戶不自覺地跟隨指示採取行動。
Instapage
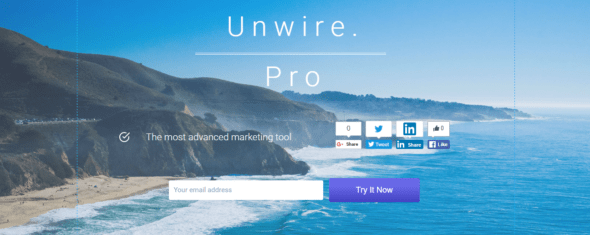
由於 Landing Page 是為了處理一個特定目標而構建的,所以設計一定要簡潔、清晰,沒有任何多餘或不必要的資訊,讓客戶在短時間內就可以讀取到最重要的訊息。 Instapage 設有14天免費試用,提供一些範例和不同的基本組件,包括背景、主要標題、次標題等,當然還有不能欠缺的 CTA (Call To Action) 按鈕,引導客戶點擊。

網站同時提供其他元素,可以自行添加至模版當中,在設計中可以加入自己的圖片和影片,使版面更加個性化,更切合每間公司的形象和風格。 Instapage 亦有地圖、社交平台分享鍵、 HTML 鏈接等,可作補充資訊所用。

完成後可以選擇桌面預覽和手機預覽,然後再根據版面大小或整體效果來作調整,以配合將來 Landing Page 在不同平台都能更完美地展現。
Unbounce
Unbounce 有超過 125 個 Landing Page 範例參考,初步設計後可以嘗試發佈和測試效果。
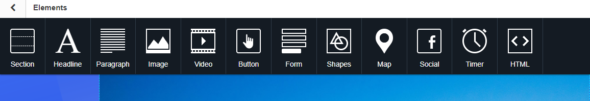
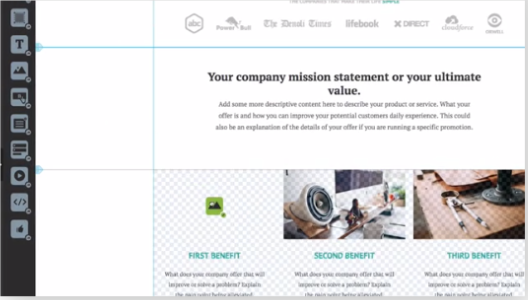
Unbounce 的設計工具有很大彈性,加入任何的元素都無需調整編碼,只要將元素拖放就可以添置,如網頁頁面、圖像、 CTA 按鈕、表格、視頻等,都可以隨時添加或移動。

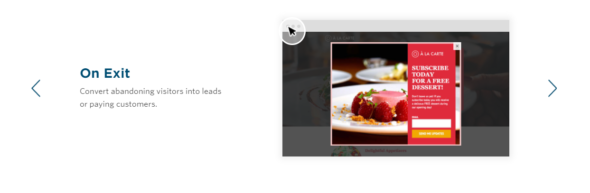
另外在網頁之上再加其他 Pop-up 廣告,可以選擇啟動的條件,如按離開鍵、開啟網頁、停留在網頁某個特定時間等等,讓你可以完全控制啟動規則,確保相關資訊有效地傳遞到目標對象。

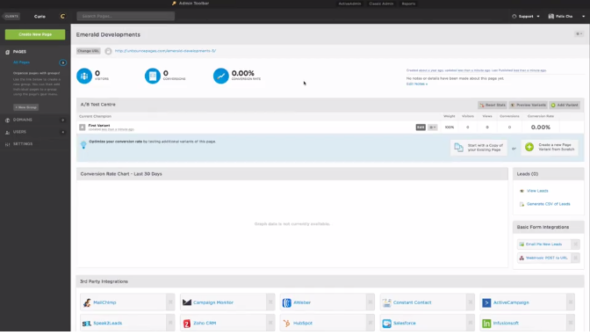
A/B Test 可以讓你在同一個網頁,置入 2 個不同的版本設計,然後結合 Google Analytics 帳戶,透過信息數據中心,來查看測試結果,了解到訪者的不同行為分別,再選擇出哪個版本效果更好。

網站提供 30 天的免費試用,同時設有不同付費計劃,可根據所需的 Landing Page 頁數來購買。
Leadpages
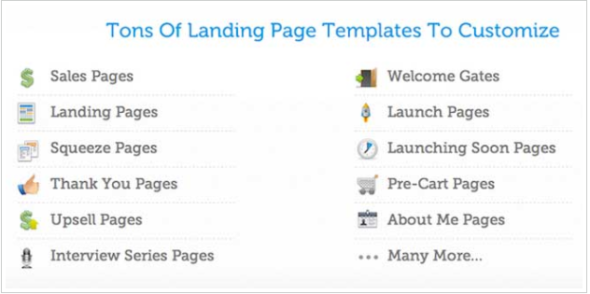
Leadpages 都設有免費體驗,亦有很多的參考模版,如果你只有基本的需求,應該足以構建簡單的 Landing Page 。 Leadpages 有不同樣式的模版可供選擇,如歡迎客戶的頁面、感謝專頁、讓客戶登記的頁面等等,可以因應你設計目標來選擇,讓 Landing Page 的版面切合宣傳策略。

Leadpages 同時有 A/B Test 服務,亦有數據分析報告,可以監察 A/B Test 的效果,從而進行改善。
網站 : https://www.leadpages.net/
更多參考模版
想尋找靈感、激發創意,還有一些網站有些範例可以參考:
UnDelay

網站 : http://undelay.io/
Launchrock