最近幾年 VR/AR 變成熱門議題,不少硬體廠紛紛投入,生產能夠觀看的裝置。而能在瀏覽器跑的 Javascript 成為開源的 VR 用到的技術,讓 VR 內容能在瀏覽器顯示。由 Mozilla 基金會推動的 WebVR,背後除了 Mozilla 基金會支持之外,還有支持新聞創新的 Knight 基金會。在這次 MozFest 2016 年大會,開發者 Dan Zajdband 說明靠 WebVR 技術驅動的網站 GuiVR,一般人都可以生成自己 VR 內容,甚至不必寫一行程式。

GuiVR 用一些自然語言處理的方式,不必寫程式或是 HTML,就可以生成你想要場景,配上圖片、影像,還有加文字、聲音說明。由於開放者是阿根庭人,所以目前的自然語言處理輸入的語言是英文和西班牙文。

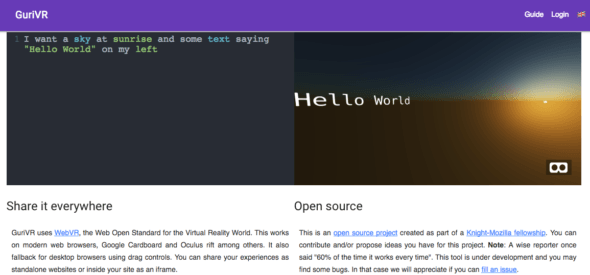
▲ GuiVR 的介面,使用者可以用自然語言,目前是英文或西班牙文,呈現特定場景、影片、音樂以及文字。
2014 年春天時,WebVR 由 Mozilla 的 Vladimir Vukićević 提出。到了 2016 年,Mozilla 與 Google Chrome 小組共同宣佈 WebVR API 1.0 版規範。之後 Mozilla 提出 A-Frame 架構實驗性建構能在瀏覽器呈現的 VR 內容,其他還有 Blend4Web 能夠使用 Blender 產生的內容,在網頁中呈現 3D內容。
目前 WebVR 支援主要的 VR 裝置如 Google Cardboard、HTC Vive、Samsung Gear 都支援,以及 Firefox 瀏纜器實驗版 Firefox Nightly,以及 Chrome 的實驗版本 Chromium。
(本文由 TechNews 授權轉載)




