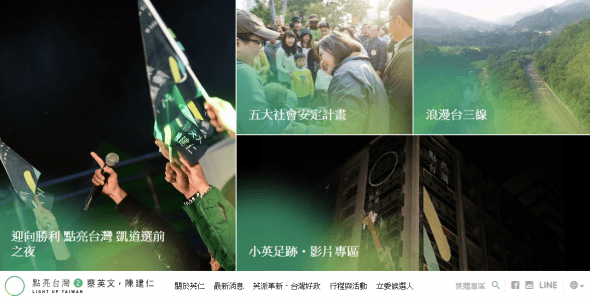
網上有許多設計優秀的網站值得我們參考,但大部分都沒有公開設計意念,要仔細研究和學習不是易事。現在各位有一個值得參考的對像了,蔡英文的競選網站早前便開放了網頁的規範和資源,有助各位更了解網頁設計的原則、過程和意念。

負責蔡英文競選網站的設計公司日前公開了他們的設計。就以設計原則一部分為例,與現今主流網頁設計一樣,競選網站決定採用回應式設計,以迎合各種裝置的需要;此外設計原則也特別提到網頁界面的元件,強調簡潔、空間感,以及讓訪客知道每個元件的目的;值得一提的是設計原則也指出如果可以的話,以 HTML/ CSS 或 SVG 設計圖形,這原我們早前分享的設計原則吻合。這些原則對於廣大的網頁設計師而言都十分值得參考。
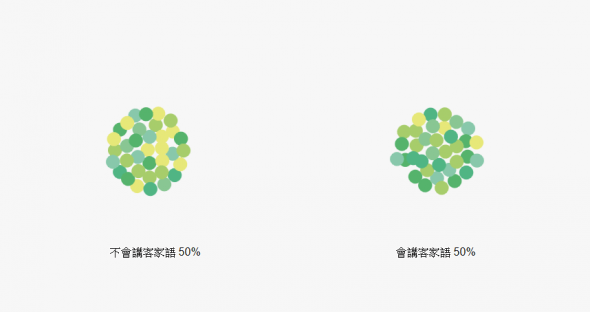
另一個值得注意的是網站的數據呈現方式。隨著 jQuery 和 CSS3 興起,圖表的展示可變得簡潔而生動,網站亦分享了他們使用的原力佈局、甜甜圈圖、直條圖和折線圖的樣本。由於圖表帶有進場動畫,這種設計十分適合現時流行的一頁過網站設計。就算設計師不太熟悉 JavaScript 也不緊要,因為他們已把程式碼放上 Github 了。只要在程式碼中把舊的資料換成想要的資料便可。

最後看完整個網站,大家應該明白網頁設計是需要用心的計劃和周詳的準備,每一個用色、元件和區塊的使用是精心安排,不是隨便弄好就算的。但願將來有更多設計師可公開他們的作品設計理念,讓我們一同學習和進步吧。
- 點亮台灣.設計規範網站:http://design.iing.tw/




