要使人們能更喜歡到訪某些網頁和使用手機程式,好的設計是少不了。但怎樣才能設計到好的作品呢?設計師可以很輕易列舉各項因素,如畫面的美感、與用家的戶動、情感的表達等。但有一件事情最為重要的,是要符合用家所需。以下是五個方法,助你設計更人性化的網站和 Apps 。
一、以人為本
設計師們應從用家的角度出發。因此,了解他們的想法是十分重要。要知道他們到底想甚麼,可以先檢先有關 Apps 的使用資料,之後,把不同用家分類。例如,有些用家是只試用而不購買,有些就試用後購買。分辦好各個類別後,就可以分析他們的行為,例如使用 KISSMetrics。
另外,也要搜集其他資料,例如透過訪問,以了解數據背後的原因。最後,當然要檢示一下自己的 Apps 或者網站,內裡的設計到底是不是用家真正想要。
二、舒適
在設計時往往會有所局限,例如裝置的大小和類型等,但設計師仍然可以製作出在各種環境之下,用家都感到舒適的設計。
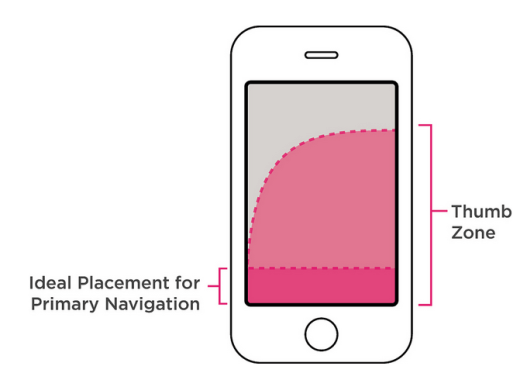
例如,在設計 Apps 時,應考慮用家的姆指在手機上觸控的模式(Thumb Pattern)。在加入按鈕或滑動動作(Swipe)時,應考慮不同手機和手掌的大小。此外,亦要考慮不同的使用環境,例如用桌上電腦時通常是在室內,但使用其他裝置時,燈光環境會有所不同。
三、引起情感
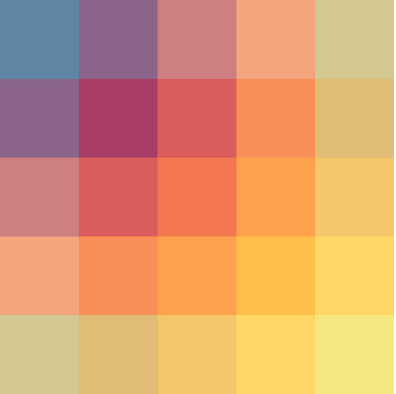
如果想引起用家的情感,顏色的運用十分重要。對比、輔色都可以產生不同的效果。此外,不同的顏色會使人有不同的情緒。例如紅色代表熱情、綠色代表繁榮、紫色代表高貴等。
除了顏色之外,文字的內容和相片都可以喚起情感。例如 Felt App 的網站中,運用了不少相片,當中都是我們會經過的事件;此外,其背景主要是啡色,還有一個紅色的信封。這不但可勾起情感,更可以營造出懷舊的感覺。
當用家有了情感時,就能夠建立品牌忠誠。當中的情感,往往是由設計師選擇的語氣、訊息和設計所決定。然而,要注意的是,設計師們應集中傳遞一種情感,不要一下子營造多種情感。
四、捕捉心理
當然設計師不用熟悉心理學,只需對了解用家心態,便可使 UX 更加完美。
例如,人們希望在互動時會馬上有反應,使他們覺得事情仍然在控制範圍之內。此外,由於人們會對突出的物件有更深刻的印象,所以設計師應使用對比,使用家留意重要的東西。
如果要提供選擇,重要的選擇最好放中間,因為人們的眼光經常會集中在中間。另外,不應提供太多的選擇,因為此舉此會使人選擇困難。
五、簡約為主
有些人在設計時往往想要加入很多效果,但事實上,簡約一直都是皇道。像 Facebook 、 Twitter 和 Instagram 等網站所見就可印證這一點,其設計和界面,正正是人們樂於在那裡分享資訊的原因。如果細心留意他們的網站,他們都是先從簡單的分享工具來入手,即使網站變得愈來愈複雜,其基本功能仍然是易於學習和上手。
如果想簡約,可以從以下基本視覺元素入手:
1、顏色:選擇一至兩種高對比的顏色。如果網站和 Apps 是以全球為目標,要考慮文化差異。
2、字型:每一個字都要清晰可讀。主要的段落應對眼睛舒服。可使用無襯線字體作開頭,行距要預留足夠的空位。此外,字體的大小也要考慮。每一行要有多少字亦應注意。
3、空間:「用盡每吋空間」在設計上不是一個好主意。把字或其他元素塞在一起,只會使人覺得混亂和不協調。不過,如何拿捏當中的平衡亦是一個學問,因為如果太多空間的話,人們或會以為有些東西漏掉了。
4、小型互動:可以設計一些簡單的小互動。例如當滑鼠移到某一元素時,可以加入小動畫。
如果想知其設計有沒有效,可以先做原型,之後再看看有哪些不必要的東西可以刪除。
Source : The Next Web