網頁開發者都知道 CSS 的 float 屬性有多麻煩,可隨時導致版面走樣。一直以來開發者針對這個問題都會用 clearfix,但現在只要在父元素使用 CSS 的新屬性 display: flow-root 便可以了。
float: left 到底有多麻煩,能使整個版面走樣?看看以下例子便知道了。
<!doctype html>
<head>
<title>test</title>
<style>
.container{
border: thick solid red;
}
.item{
width: 100px;
height:100px;
background-color:green;
float:left;
}
p{
color:blue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">item</div>
<p>Text in container</p>
</div>
<p>Text outside container</p>
</body>
</html>
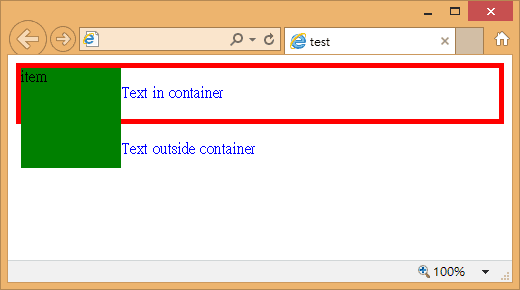
結果會如下:
採用了 float:left 的元素(.item)的高度大於父元素(.container),導致整個版面走樣,連在 .container 外的元素都受到影響。
當然開發者可以為 .container 設定高度,但你不可能每次都計算 .container 應有的高度。萬一 .container 裡面的元素有更改,你又要再計算過 .container 的高度,未免太無效率了。所以開發者一直以來都用 clearfix 來解決問題。
不過 clearfix 的方法亦有很多種。其中一種是在 .container 加入 overflow: hidden,另一種則是在 .container 加入 :after,並將之設定 content:””; display:block; clear:both; 。
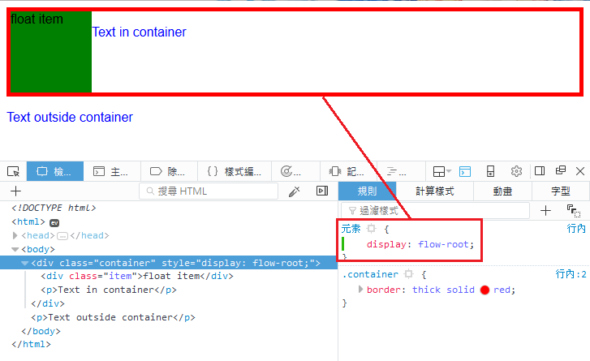
而在將來,開發者再不用使用 clearfix 這種取巧(CSS-hack)的方法了,因為我們可以直接在承載 float 元素的容器中( .container)採用 display:flow-root,效果跟 clearfix 一樣但更簡單。
See the Pen display: flow-root by rachelandrew (@rachelandrew) on CodePen.
大家亦無需過於擔心新屬性的支援程度,因為最近的 Firefox 53 和 Chrome 58 已支援 display:flow-root 了。但如果是 IE 等的瀏覽器怎麼辦?其實大家可以用 @support 功能來解決兼容問題。