「不要只想到自己」是使用者體驗(UX)設計的金科玉律,不過有多少人會注意到色盲用戶的需要?其實只要參考內文 13 個小方法,除了可解決色盲用戶的困難,更可提升網頁整體的 UX ,人人受惠。

色盲的種類有很多種,有的無法辨認某種顏色(如紅綠色盲),有的更是全色盲。假如網頁的設計過份依賴顏色來表達某些功能,對色盲人士而言是難以使用。縱使設計師牢記著「不要只想到自己」,但他們大多數不是色盲,往往忽略了色盲人士的需要。
外國網站 Smash Magazine 羅列了 13 種簡單方法改善網頁設計,讓色盲人士也可無障礙地使用網站。使用這些方法不但可照顧色盲人士的需要,更可改善網頁整體 UX,值得各位參考。
1. 文字可閱性
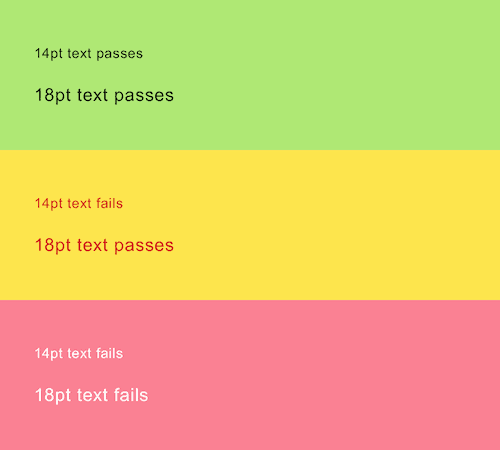
文字的大小和顏色應與背景有足夠對比,使文字易於閱讀,但怎樣才稱為充夠?無障礙網頁內容指引(WCAG)AA 級規定,一般字的對比比例要有4.5:1,較大的字(14 pt 粗體或 18 pt 以上)就要 3:1 。
數字是怎樣得來?只要利用網上的 Contrast checker 便可。

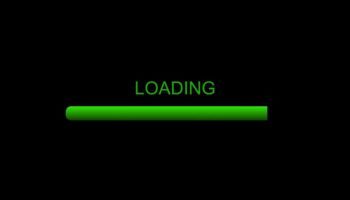
2. 於背景圖像上的文字
如果背景圖像上有文字,文字的對比度可能不夠。更重要的是,背景圖像不是純色背景,難以修改文字顏色來改善對比度。因此,較可取的做法是降低背景圖像的不透明度(opacity),從而增加對比,使文字易於閱讀。


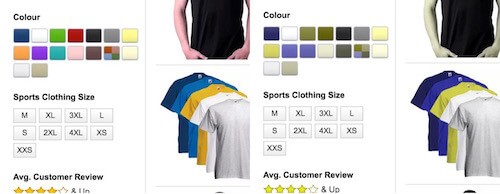
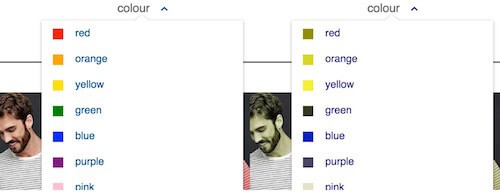
3. 顏色選擇器
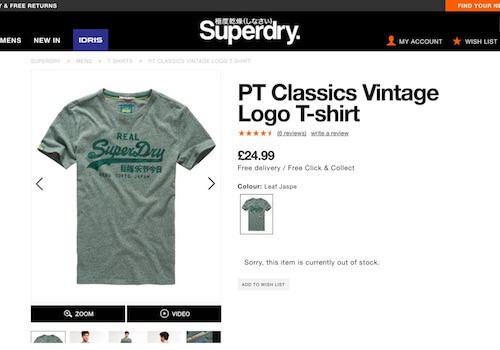
在一些網上商店,貨物會有多種顏色以選擇器展示,但對於色盲人士而言,沒有文字描述使他們無法辨認顏色。以下是紅綠色盲人士瀏覽 Amazon 某網頁時的影像。雖然把滑鼠移至選擇器上會有文字顯示,但在手機就不能了。

相反 GAP 就解決上述問題。

4. 照片描述
一些網站會用文字描述照片,但用字不夠仔細,對色盲人士而言仍易於混淆。例如「Leaf Jaspe」,葉可以是綠、黃、啡,如果改為「Gray Green Leaf Jaspe」就易懂得多。

5. 超連結
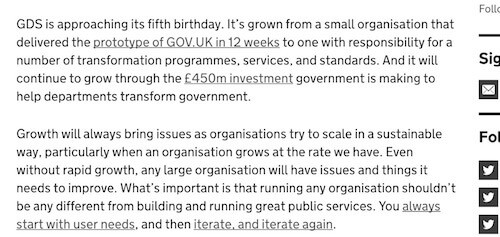
超連結不應依賴顏色來呈視。以下是全色盲的人瀏覽英國 GDS 網站的情況,可見連結根本無法辨認。他們使用電腦時要用滑逐一移動看看指標有沒有改變,在手機亦要逐個逐個按來試。

改用底線效果是否較好?

6. 顏色組合
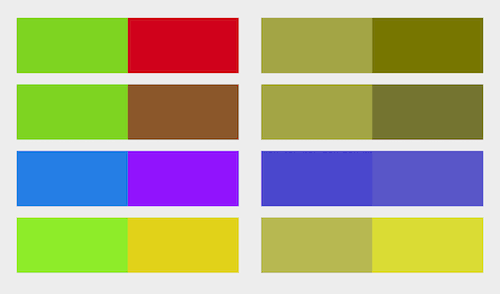
由於色盲多數是某組顏色無法辨認,所以以下的用色組合應避免。
- 紅和綠
- 綠和啡
- 藍和紫
- 綠和藍
- 淺綠和黃
- 藍和灰
- 綠和灰
- 綠和黑
如果用了上述組合,在色盲人士的視角中就會變成右邊的樣子,所以請不要使用。

7. 表單輸入
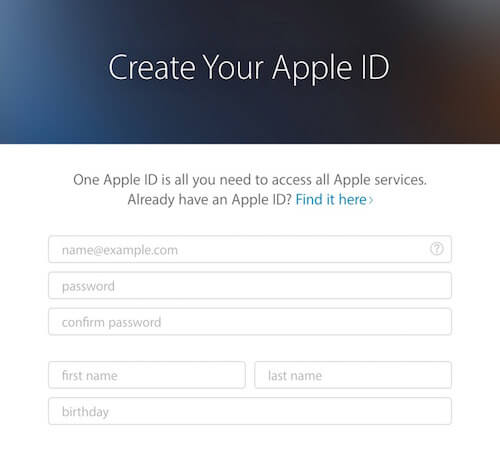
表單輸入的預留文字(Placeholder)的對比度往往不足,如果沒有標籤(label)會影響色盲人士的理解(如以下蘋果註冊頁示)。
雖然以上我們建議加大文字對比,但在這情況反而不要,因為人們會把預留的文字和輸入的文字混淆。所以最好還是加入標籤。

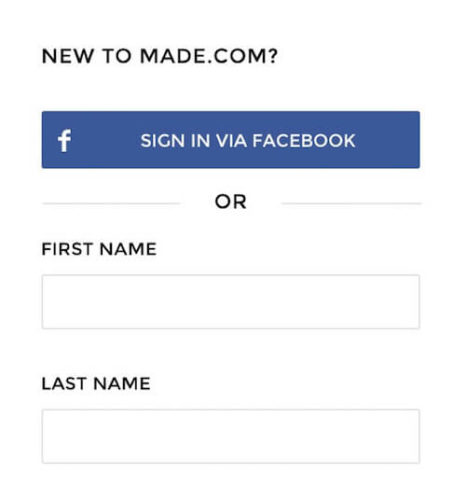
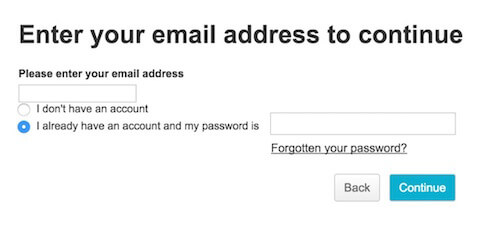
8. 主按鈕
網站通常只會透過顏色來突出主按鈕(如下圖的 Continue),但照顧色盲人士需要,不妨配合大小、位置、粗幼度、對比、邊框、標誌等,像下圖的 Checkout。


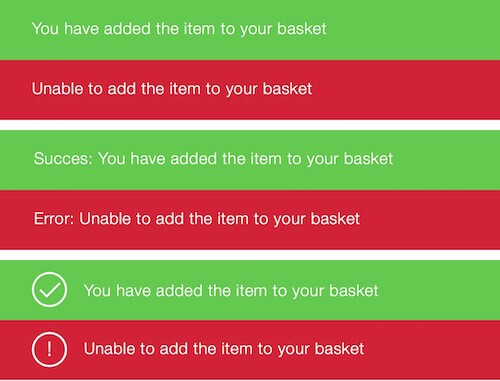
9. 警告訊息
紅色代表警示,綠色代表安全,所以我們會把這些顏色應用在各種訊息上。但對色盲人士而言紅和綠根本無法辨別,所以最好加入標誌或文字助他們分辨。

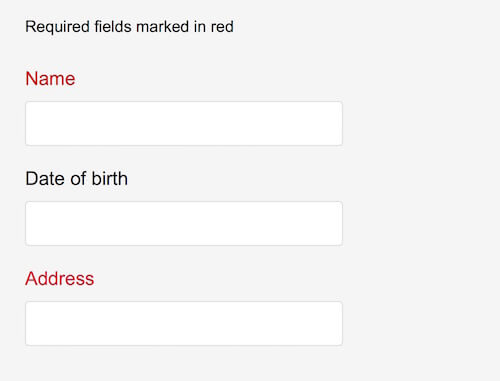
10. 必須輸入的提示
在標示「必須輸入的欄目」時,有些網站只會把字轉做紅色。對於色盲人士而言有沒有轉其實沒有分別。如要改善,最好在這些欄目標示 * ,或者用文字說明。

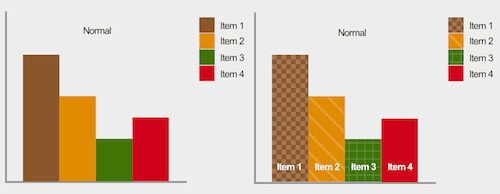
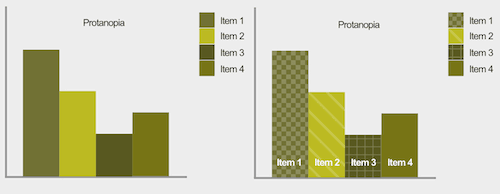
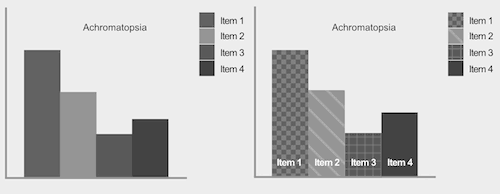
11. 圖表
我們會用顏色來標示圖表中不同的數值,但如果加入圖案和文字對色盲人士就更方便閱讀。第二和第三張圖就是不同程度的色盲人士看到的結果。



12. 放大
一些網站會利用 meta viewport 使訪客在手機無法放大網頁,這會造成問題。例如文字可能會太細,而且對比度不足,只有放大才可方便閱讀。
13. 相對字形大小
用戶可在瀏覽器增加文字大小來提升可閱度,但在某些瀏覽器,如果文字以是 px 等絕對大小來展示的話,該功能便無法使用。因此開發者而考慮用相對字形大小如 em。
Source : Smash Magazine