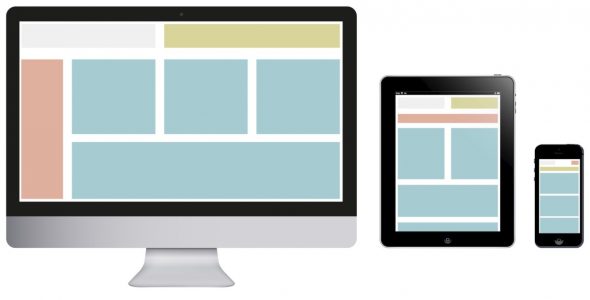
現時愈來愈多人利用智能手機上網,因此當今的設計網頁都需要顧及電腦和手機的需要。另一方面, Google 現在會為手機版網頁提供更高的排名,開發手機版網站變得更有必要。現時,回應式網頁設計(Responsive Web Design,RWD)是流行的方法,因為網頁的排版可因應熒幕的闊度而自動調整。但怎樣才可設計出美觀實用的回應式網站?
1. 考慮大與小
使用 RWD 設計網站的一大原因,就是要讓網頁能夠在手機和平版裝置中也能也適合的方式呈現,但開發時不應只考慮小熒幕,大熒幕也要考慮。
雖然近年來利用流動裝置上網的人數節節上升,但開發者發也不要忽略桌上電腦的需要。而且現在的趨勢是多屏,即是說人們會因應不同情況使用電腦或者智能手機。因此開發RWD 網站時不應把意念局限於手機網站開發,而是要考慮不同熒幕的呈現方式。
從事網頁設計的讀者應聽過 Mobile First 這個概念。其實這與上述沒有衝突,因為 Mobile First 的意思是指我們先考慮手機的需要。由於智能手機的特性與電腦大為不同,如果我們的網站是 Mobile First 的話,內容便可以較為簡漯,在之後考慮到大熒幕的設計時也更有效率。
2. 考慮內容
設計 RWD 網站時除了要考慮網頁的排版之外,也要考慮網頁的內容。假設你在開發一個餐廳網站。你需要考慮怎樣的內容才最乎合他們的需要。假如他們在用手機上網,他們可能是想找餐廳的地址或評價。但如果他們已經在餐廳裡呢?那他們可能要食物的資訊了。如果你能搜集到更多的資料,如裝置、地點、對上一次的瀏覽時間等,你就可以更準確決定網頁的內容了。
3. 應減則減
如上所提,Mobile First 是設計 RWD 網站的大方向,因此無關痛癢的東西就應該移除。這樣最精華的內容就可以留下,使人們更易閱讀,特別是手機熒幕小,此擧就顯得更為重要了。
在決定甚麼應該移除時,應狠下決心。當你感到猶疑時,就可以移除它。因為開發者通常都會很清楚甚麼東西一定要留在網頁中。
4. 懂得分輕重
電腦版網頁的排版往往分了主欄和側欄把內容分門別類。但在手機版網頁中以推疊來呈現不同內容則是較佳的方法。
由於熒幕限制的緣故,推疊時內容應有輕重之分。例如在文章摘要中,可能包括了資料圖片、作者的照片、文章標題、作者名稱以及出版日期。在桌上電腦中,這五項元素都可以清晰地展示出來;但在手機版時情況就不同了。在細小的熒幕中,資料圖片相對於其他東西較不重要,因此可以省略。
5. 導覽列
導覽列的作用是讓訪客容易地找到他們想要的內客。但如果網站十分大型,設計回應式的導覽列會面對很多挑戰,因為在桌上電腦的作法並不適合智能電話。現在有不少網站,當使用者用滑鼠移到導覽列時會有選單顯示出來,但智能手機用手來觸控,因此此方法並不適合。因此,在設計時應著重導覽列清晰和方便使用,即使在手機和桌上電腦的使用方式不一致也無所謂。當然,導覽列上的顏色、字型等應保持一致。
6. 圖片質素與下載速度的取捨
現時不少網站都會使用輪播圖片(Slider / Rotator)來展示網站特色。但使用手機上網時,很多人都不喜歡有大型圖片,除了花更多的數據之外也減慢網頁的載入速度。因此,設計師應作出平衡。無可否認,美麗的圖片可使網頁更美觀,但在手機又需不需要這樣做呢?記得要應減則減,把多餘的東西移走。
此外,設計師應再考慮是否使用輪播圖片。如果可以的話,改用一張靜態圖片也可。這樣可減少圖片下載和 JavaScript 的使用。你亦可以對網頁的圖片作出改善,使用適當的檔案格式。除了傳統的 JPG 、PNG 和 GIF 之外,你亦可考慮 SVG 。
7. 使用標誌
正確使用標誌,可以大大改善 RWD 網站的設計。因為標誌可以取代冗長的文字,使網頁在手機時有更多空間感。事實上,現在大部分網站都有不同的分享按鈕,試想想如果他們改用文字的話,會佔用多少空間。
如果想用標誌,可以考慮使用 SVG ,這樣標誌便可以在各種大小的裝置中更好地呈現。你亦可以使用 Font Awesome ,當中已包括 585 種常用標誌,這樣你就不用自己開發。
8. 留意字型大小
字型大小一向是網頁設計的重要一部分,但在 RWD 就有更多需要注意的地方。例如某些字型如果縮小時會變得模糊不清。此外,在愈闊的裝置中,行距應愈高,讓訪客可以更容易找到段落的新一行。標體與正文的字型大小應有明顯的分別。顏色方面,文字和背景應有溫和的對比。
9. 考慮輸入方式
桌上電腦的用戶多數都是用鍵盤和滑鼠輸入,這與智能手機的使用方式大為不同。因此,RWD 網站的按鈕和可點擊範圍應大一些。根據 iOS 的設計指引,按鈕起碼要有 44 x 44 大。
10. 記得要測試
設計好 RWD 網站後,當然要實際測試一下它的呈現方式是否乎合預期。透過與網站的互動,開發者便可以知道他們的設計決定是否正確,以及有否改善空間。除了自己測試,也應邀請真正用家進行測試,畢竟網頁的設計應以人為本。
事實上,現在的瀏覽器也有開發者工具讓你測試 RWD 網站的呈現方式,你也可以在那裡初步檢視一下。
Source : The Next Web