雖然一些網站可以透過社交網站來提高知名度,但搜尋引擎仍是網站訪客來源的主要的渠道。假如新手剛剛製作了一個網站,該怎樣做才可提高網站的「能見度」?這些方法其實可分為技術性和非技術性,假如各位是剛入門的話不妨參考一下。

所謂提高網站在搜尋引擎能見度的方法,其實就是籍著「搜尋引擎優化(SEO)」來提升網站排名,繼而增加點擊率和瀏覽量。由於網頁是由「HTML 碼」結合「內容」而成的文件,因此 SEO 亦涉及技術性和非技術性的方法。這次先提及入門的技術方法。
網頁是由 HTML 碼組成,部分 HTML 標籤和屬性(tag 和 attribute)如正確設定的話有助搜尋引擎的理解網頁主題,繼而提升網頁排名,以下標籤可謂 SEO 必要注意的。如果想了解 HTML 碼為何物就請另找其他網站了。
meta 標籤
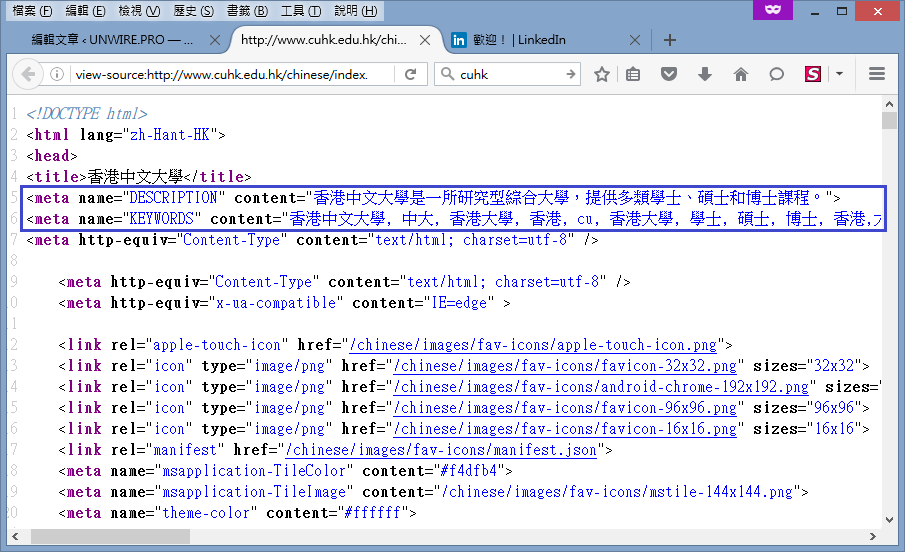
<meta name=”description” content=”文字”> 標籤內的文字多數情況下用於搜尋結果的網頁介紹(Google 稱該類 meta 標記為「中繼標記」),如果沒有 meta description (或搜尋引擎認為更適合)的話,搜尋引擎會按照用戶尋搜的關鍵字擷取網頁內適合的文字來展示。如果 description 內的文字是搜尋關鍵字的話會變成紅色,但這不代表填入愈多關鍵字排名會愈高。網頁介紹的文字有字數限制,過多的話會省略,但不少人都會忽略。
meta description 除了為搜尋引擎提供更多資訊判斷網頁的主題和排名外,更重要的是提升訪客的點擊率。因此如果該網頁有提供內容可嘗試自行擇寫簡介,但如果網頁只是 Sitemap 等導覽性質的話,可以不用寫,交由搜尋引擎自行產生介紹,效果可能會更好。
如果各位追塑歷史,可能會發現 meta keywords 標籤,但由於人們濫用,所以這標籤現在已無作用了。

HTML title 標籤
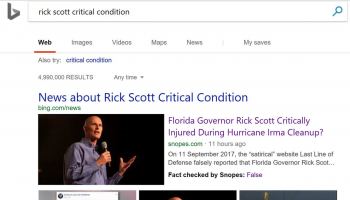
title 是瀏覽器顯示的網頁標題,亦會用搜尋結果之中。標題應包括網站名稱和該頁的形容,最好包含關鍵字。如果設定得不好,搜尋結果的網頁標題或會改由搜尋引擎設定,而不會利用 title 標籤內的標題。
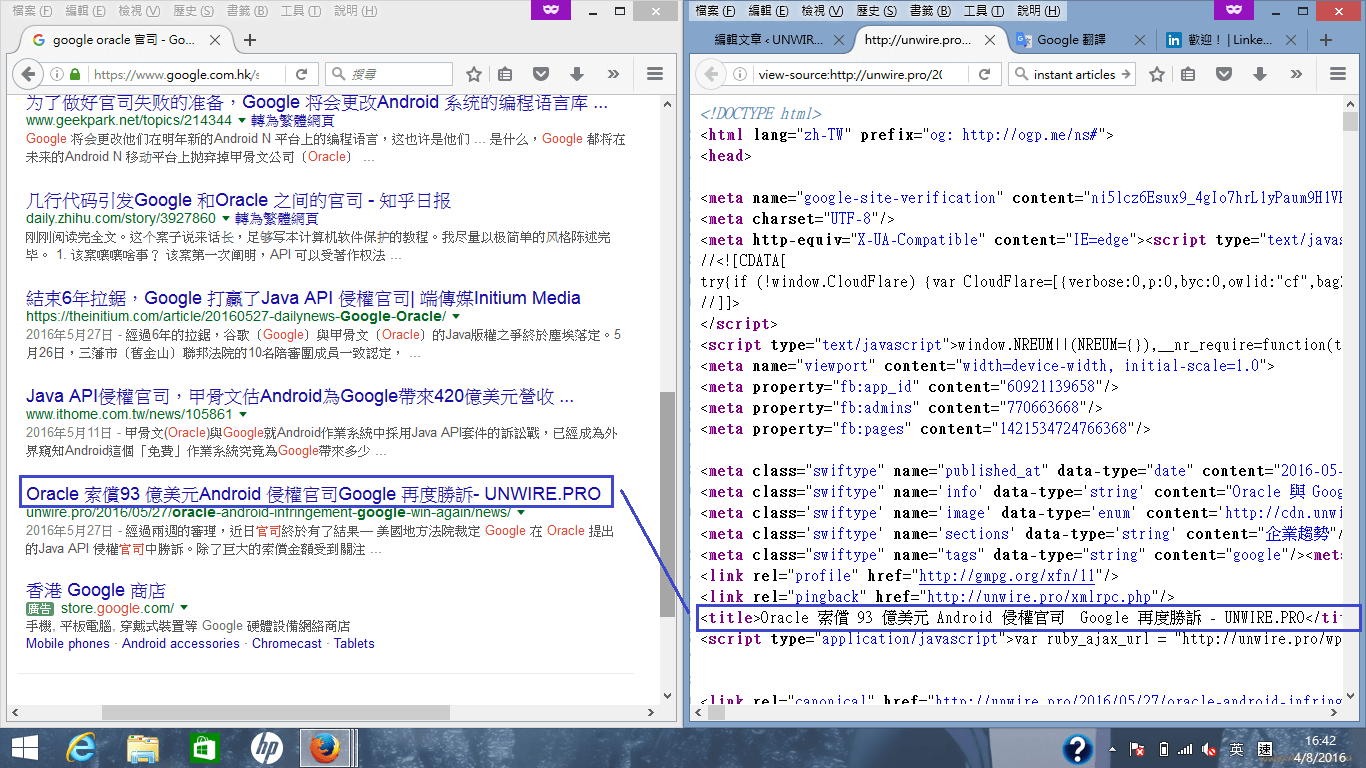
一般而言會用「-」、「|」把網站名稱和頁面形容分隔,如:標題 – Unwire.pro。不過要注意全形的空格「 」在 Google 搜尋結果只會顯示為半形,如下圖所示。
與「中繼標記」一樣,標題是有數字限制的,所以重要的字眼應放頭。

HTML alt 屬性
搜尋引擎的爬蟲程式(Crawler)無法像人類般一眼辨認出圖片的內容是甚麼,因此需要 <img alt=”形容文字”> 來提示搜尋引擎;文字亦會用於圖片搜尋結果的介紹。現在搜尋引擎亦會使用 <figcaption> 來提供圖片說明。
如要提升圖片在搜尋引擎的排名,除了需要 alt 說明外,更需要圖片的上文下理來補充,讓搜尋引擎更了解網頁主題和品質。不過要注意,各位不應用在 alt 胡亂填入關鍵字。
HTML <h1> 標籤
一篇文章需要標題,一個網頁也不例外。網頁內往往會不少文字、圖片以至影音, <h1>除了可標示頁內的標題,亦可助搜尋引擎了解網頁內容。除了 <h1> 大標題外還有 <h2>至<h6>小標題,但他們的重要程度均不及 <h1>,因此使用 <h2>至<h6>是方便排版和內容整理多於 SEO。
<link rel=”canonical” href=”網址” />
同一個網頁可以有不同款式的網址,例如是有 www. 開頭和沒有 www. 開頭、有 index.html 和沒有 index.html,以及網址後的 ?= 參數。因此,為了讓搜尋引擎不要誤會網頁抄襲,網頁的 <head> 區段內應加入該 HTML 碼,讓搜尋引擎知道任何版本的網址,都要以 canonical 內的網址為依歸。假如 canonical 內的網址是不存在的(404),Google Search Console 是會察覺到的。
連結用「-」不要用「_」
有一點各位較為忽略的是網址的「-」(hyphen/ dash)和「_」(underscore)。從 SEO 的角度而言,各位應用「-」而非「_」(如 example.com/seo-tutorial 而非 example.com/seo_tutorial),因為使用「-」的話搜尋引擎會視 seo 和 tutorial 為兩個字,但「_」會把 seo_tutorial 視為一整體。事實上大家如有使用 WordPress,輸入自訂網址並用空格隔開字詞的話,Wordpress 會自動用「-」連接各字。
Google 亦建議各位使用「-」:
結構化資料(Structured Data)
有沒有發覺一些網站的搜尋結果有麵包屑導覽列(breadcrumb)、評分、作者等資訊?這其實是利用了結構化資料(Structured Data),只要到 schema.org 便可了解更多和找到大量例子。使用方法其實不太複雜,其中一個方式是用 itemscope、itemtype 和 itemprop 標記 HTML 元素的類別和值。舉個例,我們可以用 itemscope 定義範圍,然後用 itemtype 定義該範圍是類別是文章(article),再用 itemprop 標註作者、文章標題、日期等。

雖然 schema.org 提供大量類別的 schema,但現時 Google 只支援小量的類別。假如各位使用 games 等沒有在 Google Developers 出現的類別應不會產生作用。
其他
- 手機版網頁:現時有近 60% 的搜尋是來自智能手機,因此提供手機版網頁是當今必要的事。手機版網頁在手機搜尋的排名會有優勢。回應式網頁設計是較常見的做法。
- AMP:Google 開發的網頁加速技術,助智能手機以更快的速度載入網站。Google 會在搜尋結果標注使用 AMP 的網站,但現時無跡象顯示 AMP 網站有較佳排名。
- Flash:相對於文字,Flash 內容更難被搜尋引擎理解,因此網頁內文應避免使用 Flash 。不過 Flash 技術已在淘汰邊緣,現在架設網站不會再用了。
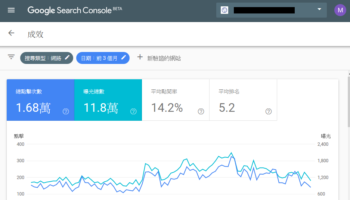
- 網站管理員工具:Google 和 Bing (Bing 包含雅虎)均提供網站管理員工具,使用的話便可以掌握網頁在各大搜尋引擎的情況,以及遞交 XML Sitemap 以助抓取。萬一有何異樣,如 404、流量急跌,甚至遭到入侵也可即時知道。
作者:Dennis Ma
Unwire.pro 記者