回應式網站已成為網頁設計的主流,但這意味網頁設計師需要測試網站在多個解像度的呈視方式,或會造成額外的負擔。不過日前 Google 推出 Google Risizer 或可幫各位一把,因為 Resizer 可以一次過預覽網頁在三種解像度之下的面貌。

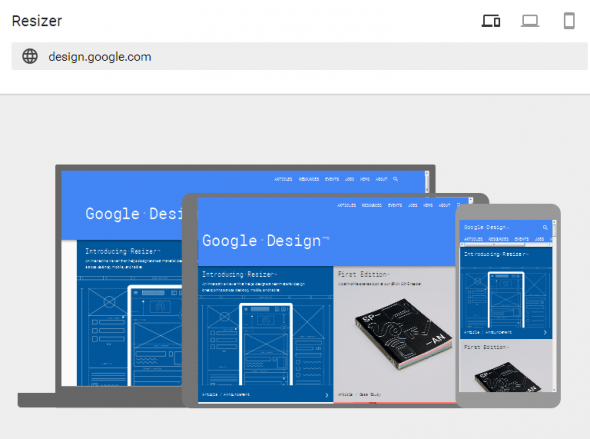
本來 Resizer 是用來協助開發者測試 Material Design 的,但實際上任何網站都可以使用,只要把網址貼上便可。貼上後 Resizer 便會模擬網站的呈現方式。此外各位更可與預覽結果互動,例如捲動網頁、把鼠標放至元素上等,換句話說 Resizer 的結果並不是單純的一張圖。

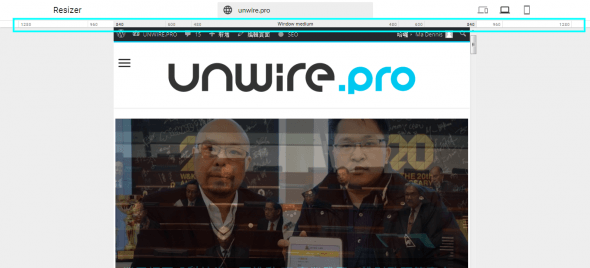
當點擊了右上角的圖示便可以選擇以電腦或手機解像度的顯示。除此之外開發者更可以選擇闊度,從而測試各個 break point 下的效果。