不經不覺又到「大台」台慶,但大家還記得去年同樣時候大家在看 HKTV 嗎?轉眼間又一年,很多東西已經改變。人們對 HKTV 的劇集熱情冷卻,公司亦轉攻網購。除此之外,如果大家有留意的話,HKTV 的網頁又改版了。事實上,該公司的網頁由開台到現在已更新了多次,除了反映業務重心的改變,也改善了網頁的可用性。Unwire.pro 常常分享界面設計的原則,這次就嘗試透過實例來闡述吧。
本來打算尋找 HKTV 舊版網頁的截圖以作對比,但網上圖片寥寥可數,大家唯有運用一下記憶力和想像力吧。
太多選擇 = 沒有選擇
作為一個大型網購平台,有大量的貨品是正常現象,網頁要推廣貨品亦無可厚非;但對於訪客而言,假如網頁有太多貨品,人們很易感到混亂,無法集中。
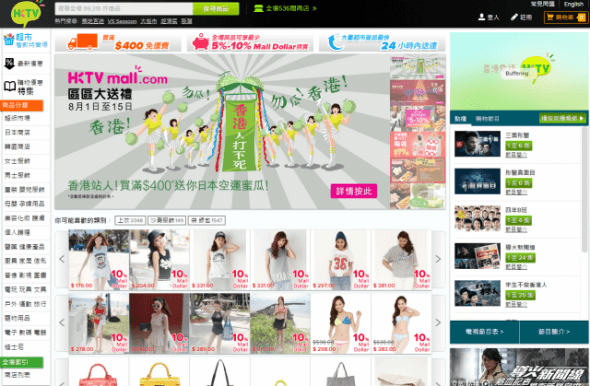
上圖是舊版本的截圖,如果把網頁拉下去應有眼花繚亂的感覺,因為網頁展示了大量的貨品縮圖,而且密密麻麻,瀏覽網頁時基本已有十多件貨品在「招手」吸引眼球,變相失去重心。
除此之外,舊網站把所有種類的貨品全部列出:先列出了十多件食品,然後十多件女裝,然後男裝、玩具、電器 … … 訪客不但感到混亂,而且網頁變得極長,大量的圖片亦拖低瀏覽器效能。最重要的是,並非每個人都會把網頁滾動到底,那些放在較低位置的貨品很可能會被忽略。
運用導覽列提供限量選擇 方便訪客搜尋想要資訊
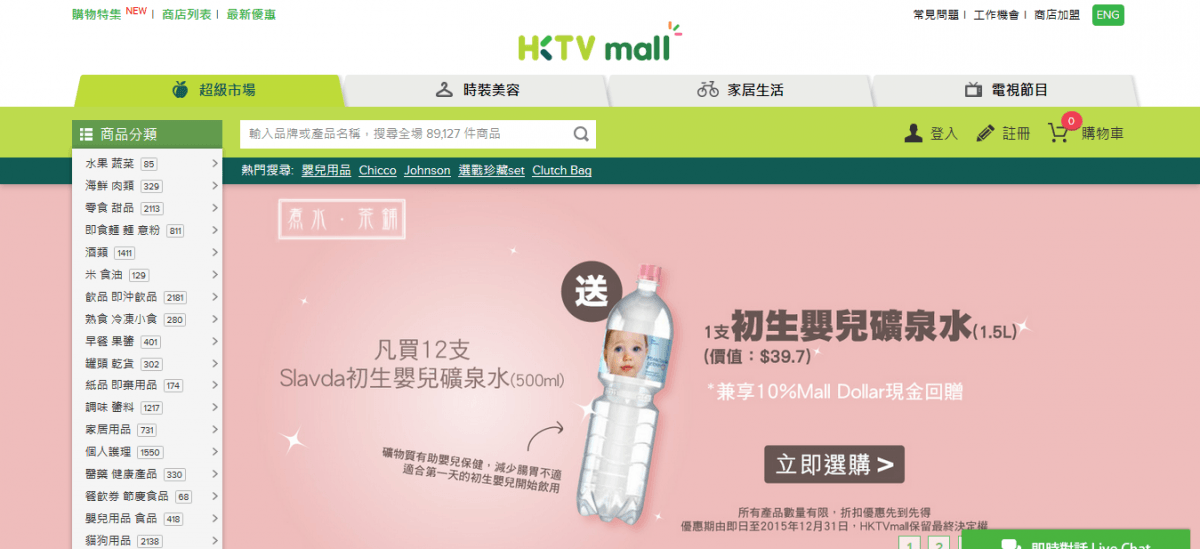
今次的版本顯然修正了以上問題,透過改善導覽功能把界面變得更為清晰。首先,網頁加入標籤(tab)把貨品分門別類,不再「大包圍」把食物、衣服等一併列出。訪客可以基於需要選擇適當的標籤進入有關頁面,而不是在茫茫圖海中尋找。這正正反映了網站導覽列(Navigation)的重要。
第二,網頁加入 30 張具代表性的圖片配合文字來顯示貨物種類,使訪客可以更容易知道 HKTV 提供的貨物種類,亦方便他們前往其他頁面瀏覽相關貨品。比起舊網頁把所有產品「曬冷」好得很。
新版網頁亦保留了部分區塊來顯示重要貨品,但這次去蕪存菁,大大減少貨品圖片的數量,使訪客可以更集中,貨物圖片亦變大,圖與圖之間亦有較多空間,圖片的功能終於發揮到了。
一頁面一功能 網頁結構要事先計劃
作為「電視 + 網購」的公司,HKTV 網頁有電視串流是絕對正常的,但問題是上幾個網頁的版本,電視直播與網購資訊放在一起。也許這是公司政策的考慮,但從網頁設計的概念上顯然是不當的。
訪客進入 HKTV 網頁時基本上有兩大目的:第一是看電視,第二是網購。網頁設計師開發網站的第一件事就是要了解他們的需要,從而計劃網頁的結構(web page hierarchy)。
從邏輯而言,網購和電視串流是截然不同的東西,不應把他們放在一起。大家如果記得的話,播放器是位於舊網頁右邊,佔據的面積較少,其餘的空間全是網購資訊。事實上把它們放在一起只會兩邊不討好,損害「電視」和「網購」的功能。
以「電視」為例,訪客可以是看直播,也可以是點播、查看電視節目表、查看劇集資料等。然而由於「電視」和「網購」放在一起,空間太少根本無法迎合上述需求。如果各位之前還有用 HKTV 點播的話,搜尋節目應感到吃力,因為網頁把所有節目放在同一列,訪客要不斷捲動直到心水節目出現,使用者體驗亦大打折扣。
今次的版本終於把電視和網購分離,電視現在有更大的空間提供相關資料;而網購亦不再被播放器佔據,更多的空間被釋放,很明顯是雙贏的設計。
還有甚麼改善空間?
其實今次的版本明顯比之前大幅改善,不再有亂的感覺,但新設的電視節目網頁其實仍有改善空間。首先,作為一間電視台,電視節目表至為重要,但在網頁中訪客難以尋找。他們先要從導覽列估中「節目簡介」,然後再按節目表才可。
第二,電視節目到現在仍未有精準的分類。無論是自製劇、外購劇、綜藝節目、動畫都一併放在劇集一欄,訪客尋找電視節目時會較為不便。相對之下,MyTV 和後起之秀 Viu 的分類就較為清晰。
後記
本文旨在以大家熟悉的網站作例子,更清楚地解釋現今網頁設計的注意事項。當然每個人也有不同看法,設計師也有自己的考慮,因此以上分析未必人人認同。
其實要設計一個大型網站是需要花費大量的時間和心血,HKTV 網頁由開台到現在經過多次更新,證明公司十分重視旗下業務。一年過去,HKTV 已經歷不少風風雨雨,但願 HKTV 能為香港的電視和電子商貿行業上帶來改變吧。