搜尋引擎服務如 Yahoo、Google 等初面世時,只會單純地列出與關鍵字相關的網站。今日,它們除了會顯示網站搜尋結果,更加入了不少資訊,既方便我們,也影響 SEO。
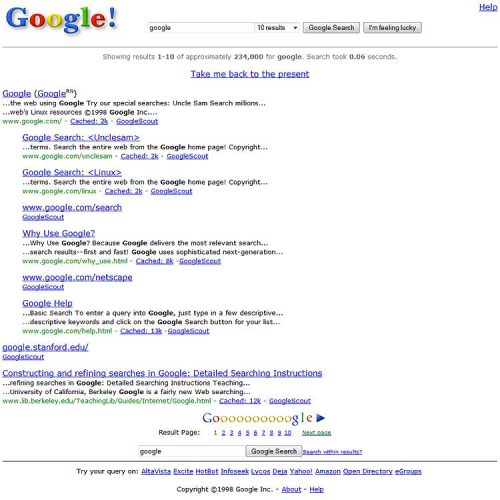
如果讀者未有經歷過早期的 Google,可以參考下圖。這樣你便明白以前的搜尋引擎有多單調,不像現在的那麼豐富吧。
有了大約的印象,是時侯看看現在的搜尋引擎有甚麼革新。
1. 挑出新聞、影片、論文網站
在以前,當你搜尋某些東西時,搜尋引擎只會一次過列出相關的網站,不會再細分網站的類別。但現在搜尋引擎會自動分類。
如果搜尋的關鍵字涉及新聞,Google、 Yahoo 和 Bing 都會自動列出不同的新聞的網址,不過值得一提的是Yahoo 和 Bing 不會把新聞放在最頂。
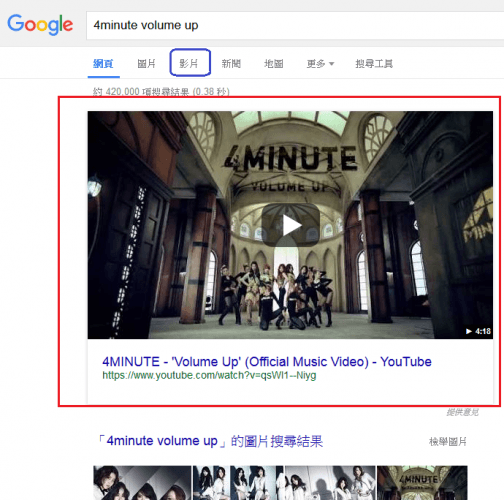
自從 Google 收購了 YouTube 後,Google 搜尋開始加入了 YouTube 的內容。用家除了可在 YouTube 搜尋影片,也可以在 Google 搜尋(藍框),這樣結果就不局限於 YouTube (當然 YouTube 仍然優先)。不過,即使用家是進行網頁搜尋也有機會出現影片(紅框)。這情況在搜尋歌曲時很常見。
近期港大副校長風波讓更多人認識多 Google Scholar。用家搜尋學術字眼時也會列出相關學術文章。
2. 知識圖譜(Knowledge graph)
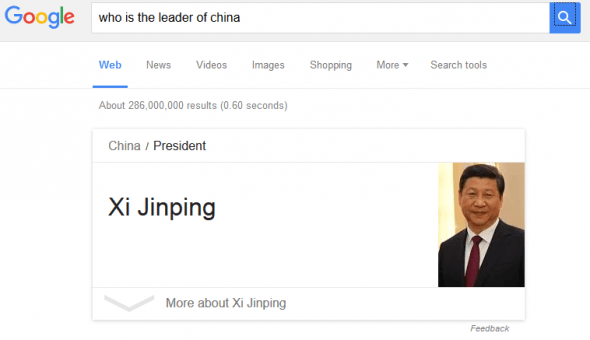
Google 的知識圖譜於 2012 年推出,類似的服務其後在 Yahoo 和 Bing 也有提供。一直以來搜尋器只會列出網址,但現在知識圖譜可為關鍵字提供額外的資訊。現時覆蓋的內容極多,包括人物、地點、公司等,讀者可自行發掘。
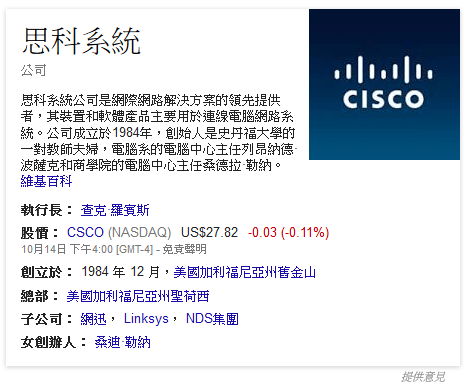
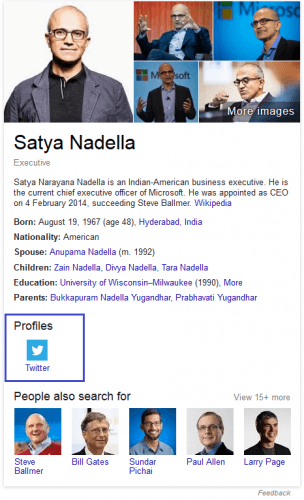
知識圖譜的內容會因應事物的性質而有所不同,如公司會展示股價、歌手會展示歌由、專輯等,但大部分都包括了維基百科的內容。此外部分知識圖譜會包括了關聯搜尋建議(紅框)。
如果你用的英文版的 Google,也可以找到與該人物相關的社交網站(藍框)。
3. 更豐富的網站結果
以前搜尋引擎只會列出網站的標題、網址和網頁說明而已,但現在可以顯示的內容更多。例如我們可以更清晰了解網頁結構和主題。以 unwire.hk 為例,網站結果會顯示搜尋列(紅框)和導覽大綱(綠框),足足佔了半版的搜尋結果。另外,由於 unwire 時常發布消息及有 Google +,所以也出現了黃框和藍框的資訊。
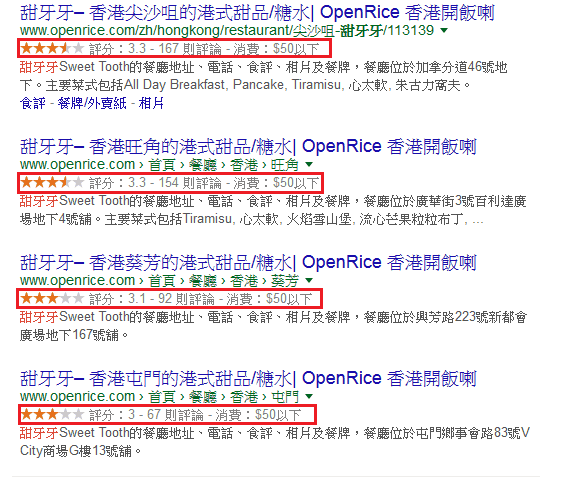
如果用家搜尋程式、食肆等東西,還可以顯示評分等資訊(下圖紅框)。以 Sony 和 OpenRice 做例子,前者顯示了新手機的評分和票數,後者更顯示了評論數字和價錢。
4. 解答問題
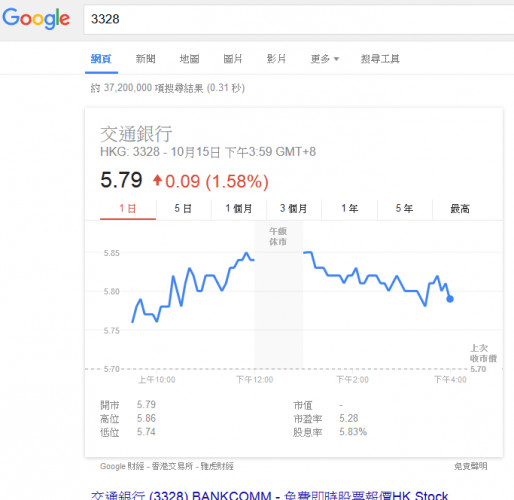
以前的搜尋器,怎會知道你輸入的數字是股票編號?又怎會知道你輸入一個單字是要尋找詞語的解釋?現在的搜尋器做得到了。除了展示關聯網站及資料,搜尋器也可以解答不少問題。當你輸入公司名稱或股票編號,搜尋結果會顯示公司的股價。此外,Google 也可以展示貨幣兌換。
除了財務資料之外,Google 也可以查字。假如你輸入某些英文字,Google 會顯示字詞的解釋。假如你使用的是英文版的 Google ,你更可以直接輸入問題。 
戰場比以前更多 SEO 更具挑戰
以上就是搜尋引擎的「進化史」,但這也意味著 SEO 的策略需要進化。當然,「優化關鍵字」或者「建立內向連結」等傳統方式還是 SEO 的基本,但如果你只是做了這些功夫,你的網站很可能會被比下去了。
由於現在搜尋引擎會提供更多的額外資訊,因此用家很大機會會被「分心」指引到其他地方。甚麼東西會使他們分心?搜尋結果中的新聞連結、YouTube 影片等都是。此外,他們大部分都是為於網頁搜尋結果之上,如此一來,即使你的網站排第一,部分潛在的流量也會流失到那裡。其實更值得一提的是知識圖譜,那裡的關聯搜尋更能勾起用家興趣。
由於部分流量會被轉移到 YouTube、新聞網站或者維基百科等,因此 SEO 的戰線會由搜尋引擎延伸到那裡。假如網站想爭取更多曝光和點擊,負責人也要在那裡花更多工夫。以 YouTube 為例,由於 YouTube 會展示關聯影片和讓會員留言,假如網站的數碼營銷者成功在那裡植入自己的內容,也算是間接為自己的網站爭取曝光。至於維基百科的條目也有參考連結,而且人人可以修改,各位也不妨在那裡入手。
此外,部分專門解答問題的網站也很可能受影響。以股票資訊為例,人們可以即時從搜尋器中獲得資籸,甚至被引導到搜尋器的專門平台(如 Google 財經、雅虎財經等),對網站搜尋結果的依賴將會減低。
活用結構化資料增加點擊率
雖然 SEO 的成果好像被搜尋引擎的自家服務破壞了,但其實有一項新的 SEO 技巧隨著搜尋引擎的進化而衍生。那就是結構化資料(Structural Data)了。
還記得某些網站結果會顯示評級星星嗎?那些資訊不是在石頭爆出來,而是利用了結構化資料(Structural Data)。雖然此舉未必能提升排名,但可以讓搜尋引擎更了解網站內容,對點擊率也有莫大幫助。如果你的網站屬於支援的類型,可以一試。
由於使用的方法涉及 HTML 知識,在此不贅。有興趣的讀者可以到 Schema.org 或者 Google 了解一下。